Splineでウェブサイトに3Dを取り入れてみた所感
- 公開日
デモ
今回作成したデモはこちら。ドラッグするとカメラを移動することができます。
Splineとは
Splineは、主にWeb用に3Dを作成し、書き出すためのアプリケーションです。3D初心者でも比較的簡単にアセットの作成ができ、iframeやReactのコンポーネントして、手軽に書き出せるという特徴を持っています。
……という評判だったので、実際に使ってみた感想を書いてみたいと思います。
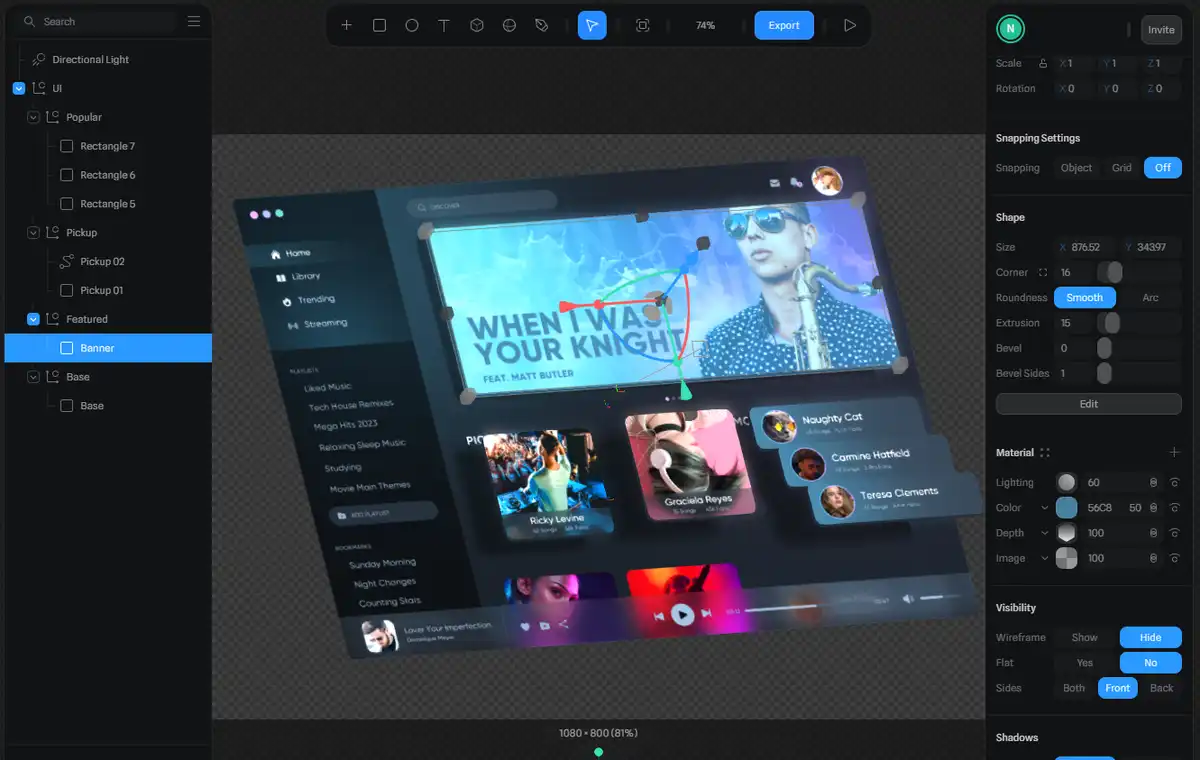
確かに操作は簡単
僕は3D系のツールはほとんど触ったことがありませんが、それでも編集作業は難しくありませんでした。パワーポイントを触っているくらいの難易度だと思います。
今回のカードのようなシンプルなメッシュであれば、右のペインで数値を設定するだけで作れますし、マテリアルの編集はノードを組む必要すらありません。それでも、「マットな」あるいは「ガラスのような」質感を出すなどといった基本的な表現は十分可能です。
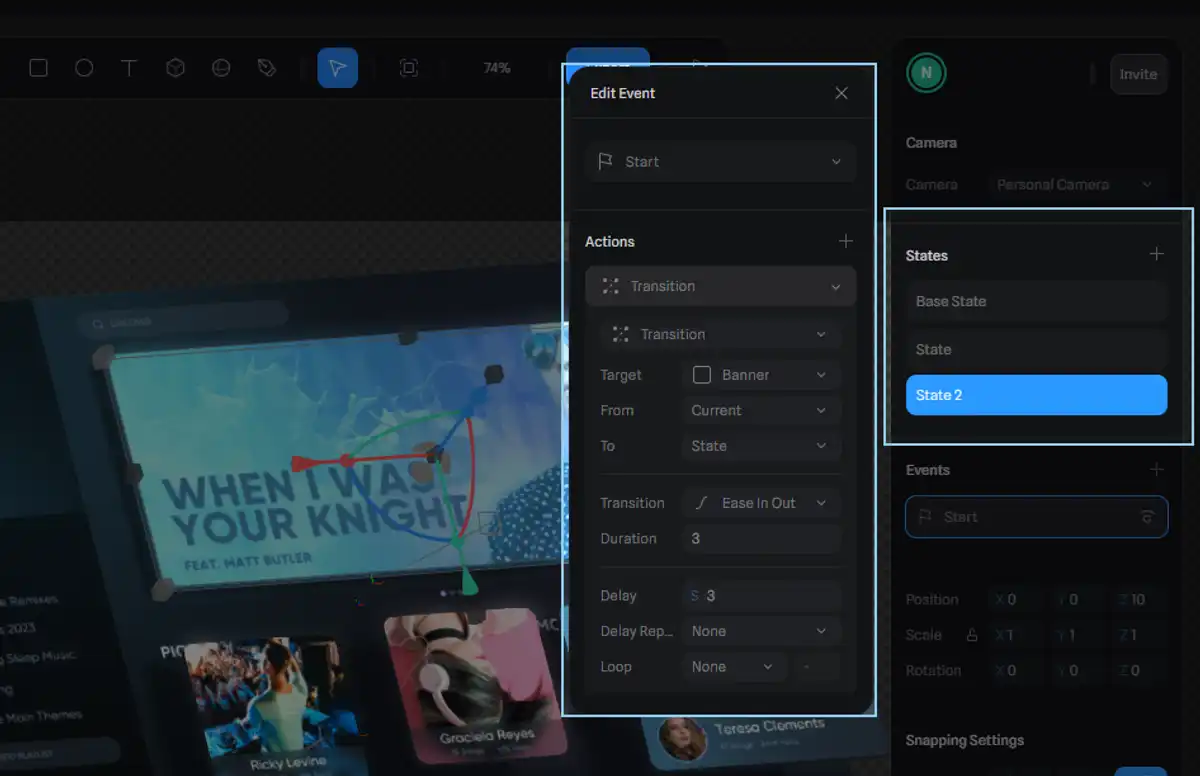
また、「ステート」の機能により、それぞれのコンポーネント、またはグループに対して「状態」を定義することができます。
たとえば、「ステート1」ではz座標を0、「ステート2」ではz座標を100に設定しておき、ロードされた後に「ステート1」から「ステート2」にトランジションさせるといった実装が可能です。
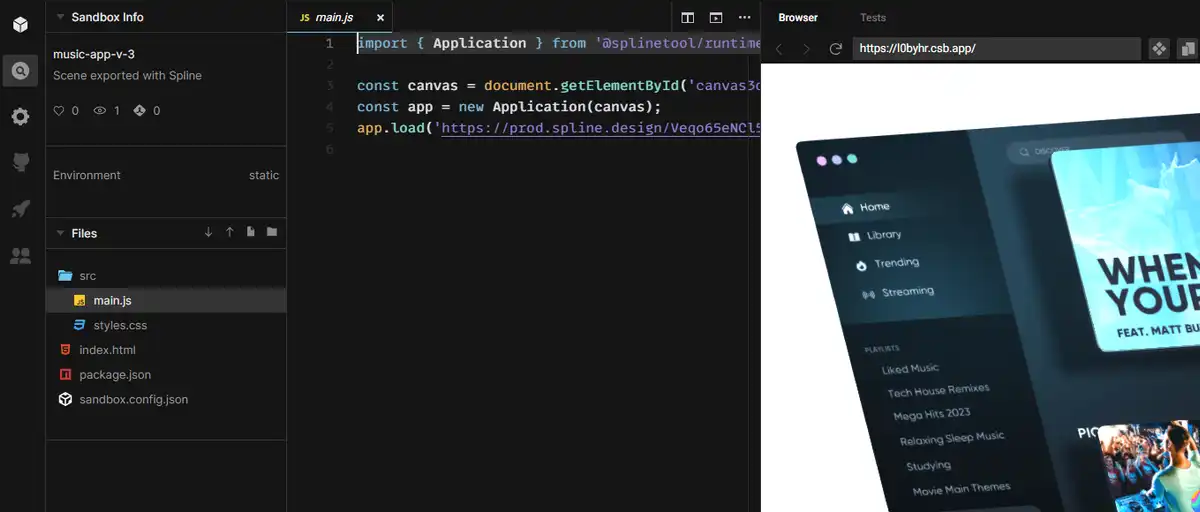
さらに、CodeSandboxを開いて作成中のシーンを確認したり、そのままコードを編集したりする機能があり、このおかげで「ブラウザで読み込んだら動かない……」といった残念なシチュエーションを回避できます。
導入にあたっての課題など
ロードの問題
これはSplineに限ったことではありませんが、3Dのアセットを読み込むには時間がかかります。上のデモはシーンファイルだけで1.16MBありますし、加えてsplineのランタイムおよびThree.jsを読み込む必要があるため、ローディング画面はほぼ必須と言っていいでしょう。
また、シーンが読み込まれてカンバスに描画される際、シャドウだけが先に見えてしまうことがあります。僕の実装の仕方に問題があるのかもしれませんが、残念ながら解決策を見つけることはできませんでした。
カーソル座標検出の不具合
Splineには、マウスホバー・クリックなどを検知して、オブジェクトに何かしらのインタラクションを与える機能が備わってます。ところが、ブラウザのサイズを変えたり、スクロールしたりすると、この計算が合わなくなるバグが存在するため、今のところ使えません(関連Issue#101)。
レスポンシブ対応が大変
Splineのシーン設定には、あらかじめ「Responsive」が用意されています。……が、Canvasがレスポンシブになるだけで、当然シーン内のオブジェクトは考慮されません。したがって、transformなどを利用して自前で頑張る必要があります。
おわりに
他のサイトとの差別化を図る際、3Dは有力な手段の一つとなりえます(あんまり使うとうっとうしくてユーザが逃げてしまうので、ワンポイントくらいがちょうどいいと思います)。ただ、Splineのようなツールのサポートなしで実装するにはなかなか敷居が高いのも事実ですので、今回の検証を機に、引き続き注目していきたいと思います!